Way back in 2012, we saw a dramatic increase in mobile traffic to our web sites. Today, more then 2/3 of the Visual Wilderness traffic comes from smart phones and tablets. It comes as no surprise that Google decided to include Mobile Friendliness in its list of web page rankings.

Visual Wilderness Visitor Trend
It is more important then every to make sure that your website can be accessed using a mobile device. Here are few things to consider when you are designing your site to be mobile-friendly.
Fully Responsive Theme
We use WordPress as a Content Management System (CMS) for our site. With this, we had a couple of options. We could convert our sites to a fully responsive theme that automatically adjusts to various screen sizes – or we could use a plug-in like WP-Touch to provide a better look and feel for our existing non-responsive theme. After much research, we decide to go with a fully-responsive theme. Why? Using a fully-responsive theme means that we didn’t have to deal with incompatibilities between the plugins and the themes we chose to use. It also meant that our maintenance was streamlined. Instead of dealing one at a time with individual components of each site, we could configure the responsive theme itself. The choices we made during the configuration process would carry over to all elements within the site.
Readable Blog
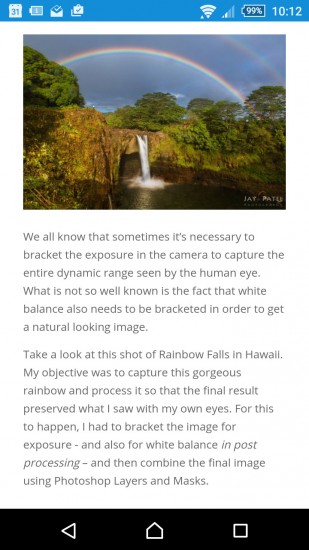
The most important content on our websites is the blog. We put up blog posts on a regular basis. These posts provide educational content for our viewers and provide information and announcements for our e-books, workshops, webinars, and events. So readability is critical – and we want our blog to be easy to read no matter what device you are using. Our new blog design is readable on any device – from a small mobile phone screen to a 30” monitor.
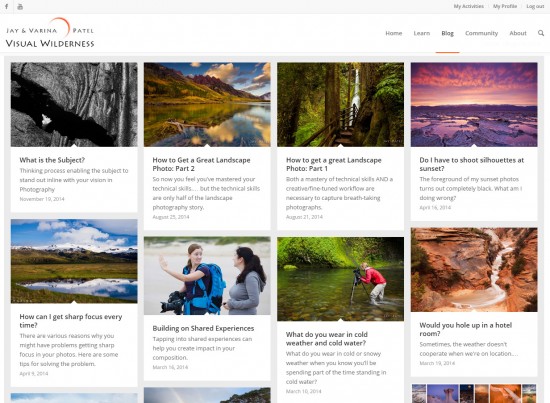
Responsive Blog and Galleries
This was our biggest challenge in dealing with the responsive theme back in 2012. At that time, gallery plugins on the market were responsive but could leave a lot of white space as the screen size changes. We looked for inspiration from social media sites like Google+ and Pinterest and decided to design our own blog layout engine. We wanted a responsive and scaleable layout design that would shift and change to fit any screen size, use very little white space, work across multiple browsers, and show thumbnails without cropping. Pretty cool, right?! We use this design to display our blog article and showcase our image in galleries.
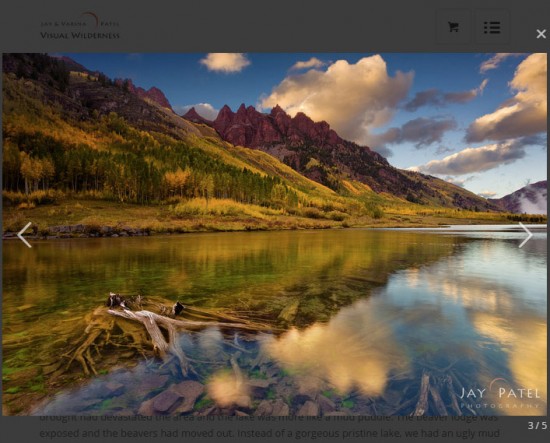
Mobile Friendly Lightbox
Although many light box and slideshow plugins work well enough on mobile devices, not all support the touch functionality that makes touch-based mobile devices user-friendly. We chose a light box and slideshow that was touch-friendly, worked on both desktop computers and mobile devices, and was compatible with our gallery layout.
With the responsive theme, our site is scaleable to any screen size. How can you tell if your website is mobile-friendly? You can use this tool to determine the mobile-friendliness of your site: Mobile Friendly Site Test
Visual Wilderness https://ift.tt/2vTIGGh
Sourced by Time Trap Photography sharing the best photography tips, news and tricks throughout the industry. Time Trap Photography is dedicated to freezing those special moments in life that can be revisited and admired for generations to come. - Shannon Bourque
Please visit our main site for booking availability and rates.

Receive valuable industry knowledge delivered free to your email each day.










No comments:
Post a Comment
Thank you so much for your comment. A moderator will review and approve all relevant posts. We appreciate your support and encourage you to stay with us by subscribing to our email updates. Where you can easily pick and choose what photography subjects interests you. Subscription link: http://bit.ly/photo-sub